Descrição
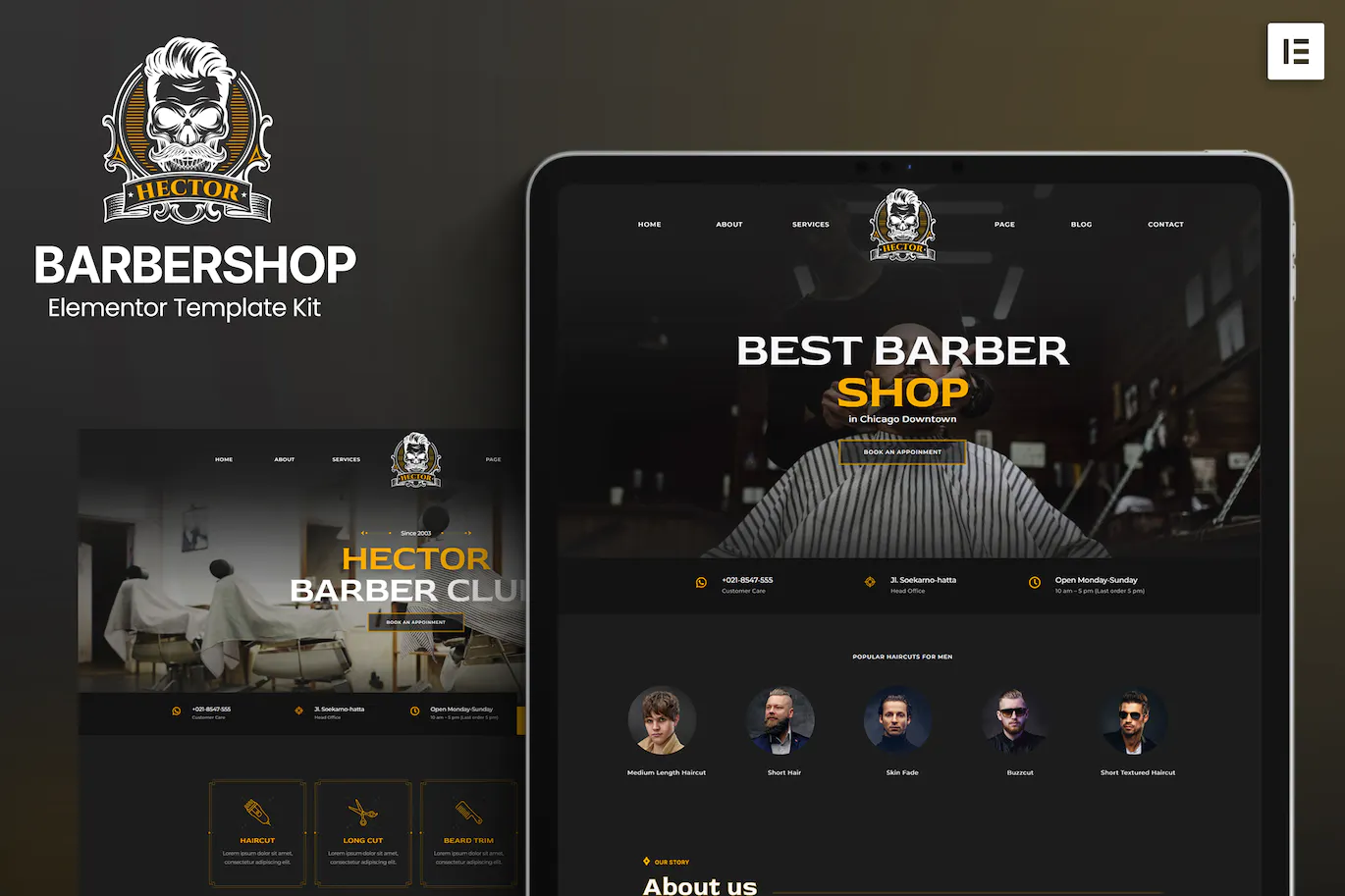
Hector é um Template Kit Elementor de Barbershop moderno e limpo para criar um site profissional e totalmente funcional baseado em WordPress sem uma única linha de codificação. Hector é totalmente responsivo, pronto para a retina e equipado com vários recursos para obter, como um modelo que será o ponto de partida perfeito para qualquer indústria de barbearia, ecologia, penteado, cuidados com o cabelo, cortes de cabelo, pomada
ou qualquer outra indústria.
Este template kit inclui 16 modelos cuidadosamente elaborados para que você possa criar seu site profissional com apenas alguns cliques.
Características:
- Design moderno e limpo
- Mais de 10 modelos prontos para usar
- Layout totalmente responsivo
- Pronto para Retina
- Totalmente personalizável
- Compatibilidade entre navegadores: Chrome, Firefox, Safari, Opera
Os modelos incluem:
- Início 01
- Início 02
- Sobre
- Serviços
- Revisão
- Testemunhos
- Perguntas frequentes
- Equipes
- 404
- Blog
- Postagem única
- Contato
- Cabeçalho
- Rodapé
- Estilo de Tema global
Plugins instalados com o kit:
- Elementor grátis
- ElementsKit Lite
- MetForm
- Eu Elementor Kit
Como usar Template Kits:
- Instale e ative o plugin “Envato Elements” em Plugins > Adicionar novo no WordPress
- Baixe o arquivo do kit e não descompacte
- Vá até Elementos > Kits instalados e clique no botão Carregar Template Kit. Você também pode importar automaticamente clicando em Conectar conta para vincular sua assinatura do Elements e, em seguida, importar em Elementos > Template Kits.
- Verifique o banner laranja na parte superior e clique em Requisitos de instalação para carregar os plugins que o kit usa
- Clique primeiro em importar no Global Kit Styles
- Clique em Importar em um modelo por vez. Eles são armazenados no Elementor em Modelos > Modelos salvos.
- Vá para Páginas, crie uma nova página e clique em Editar com Elementor
- Clique no ícone de engrenagem no canto inferior esquerdo do construtor para ver as configurações da página e escolher Elementor Full Width e ocultar o título da página
- Clique no ícone da pasta cinza para acessar a guia Meus modelos e, em seguida, importe a página que você gostaria de personalizar.
Se você tiver o Elementor Pro, cabeçalhos e rodapés podem ser personalizados no Theme Builder.
Guia detalhado: https://help.market.envato.com/hc/en-us/articles/900000842846-How-to-use-the-Envato-Elements-WordPress-Plugin-v2-0
Para obter mais suporte, acesse Elementor > Obter ajuda no menu WordPress.
Como importar metforms
- Importe os modelos de blocos da plataforma
- Importe o modelo de página em que o formulário aparece e clique com o botão direito do mouse para ativar o Navegador
- Localize e selecione o widget Metform e clique em Editar formulário. Escolha Novo e, em seguida, Editar formulário. O construtor aparecerá
- Clique no ícone da pasta cinza “Adicionar modelo”.
- Clique na guia “Meus modelos”.
- Escolha seu modelo de metform importado e clique em “Inserir” (clique em Não para as configurações da página).
- Depois que o modelo for carregado, faça as personalizações desejadas e clique em “Atualizar e fechar”. O formulário aparecerá no modelo
- Clique em Atualizar
Como configurar o cabeçalho no plugin Jeg Elementor Kit
- Vá para o ítem de menu do kit Jeg Elementor > Modelo de cabeçalho
- Clique em Adicionar novo cabeçalho
- Adicione a condição > Todo o site e clique em Criar
- Clique no ícone da pasta cinza para acessar a guia Meus modelos
- Insira o modelo de cabeçalho.
- Personalize e salve.
Imagens:
Este Template Kit usa imagens de demonstração da Envato Elements. Você precisará licenciar essas imagens da Envato Elements para usá-las em seu site, ou você pode substituí-las por
suas
- https://elements.envato.com/collections/Y3Q5JB6VHZ